VS Code 代码自动提交
操作前提
有git
有项目仓库
已经对项目进行初始化
1
$ git init
已经设置了提交的远程仓库(如GitHub)
1
$ git remote add origin PATH_TO_YOUR_REPO
自动提交步骤
对于Windows用户,可能存在
credential.helper = manager的情况(查看方法:git config --list),这种情况下每次提交,会跳出GitHub的登陆界面,虽然credential中可能已经保存了你的账号和密码
并且输入正确的用户名和密码后,依然可能报错,需要继续输入一遍(命令行)
解决方法:
$ git credential-manager uninstall
通过以上方法,可以去除
credential.helper = manager
去除了manager后,在git bash中进行
git config credential.helper store- 执行这条命令后,可以在
config文件中看到此时多了credential.helper: store的信息,表示保存提交的用户信息,这样之后就可以不输入用户名和密码进行提交了。 - 这里在
config后加入--global可以变为全局指令,但是不推荐,因为可能不同项目提交不同用户的仓库,全局设置太过于死板,建议分项目单独设置。 - 在此之后,进行一次提交,输入用户名和密码,则你的用户名和密码会被保存,之后再提交就不需要再输入了。
- 执行这条命令后,可以在
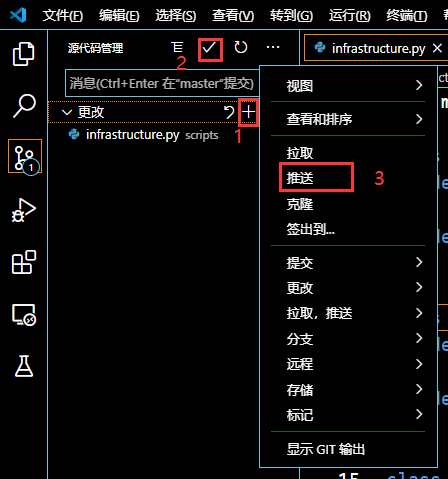
对于VS Code来说,完成如上步骤后,只需要用鼠标点点点,就可以完成提交,如下图所示。